

We’re currently working on making the sites responsive, so having the right tools and cross-browser testing on a range of mobile devices is incredibly important. I’m going to take you through some of the options I’ve explored while setting up the cross-browser testing suite we use for the marketplaces, and some of the workflows and techniques that make us more efficient. When testing mobile and responsive sites on mobile devices there are basic factors to test for. The ultimate goal is to deliver a consistent experience to users on a variety of devices and browsers. We’re using traffic data and survey results to help narrow down the devices on which we focus our mobile browser support, so that the changes we make assist the bulk of our users. Reviewing your own mobile traffic data and researching device stats usage is a great place to start deciding which devices and browsers to support. When developing the marketplaces we run multiple local development servers which makes normal cross-browser testing complicated. Until recently we used a combination of Pow and xip.io on our development machines to serve the marketplaces to our testing devices and VMs. Since beginning our journey to responsive enlightenment, this testing process has become even slower and more complicated. Due to the nature of the marketplaces, we want to focus on testing the same actions across a range of mobile devices and browsers.

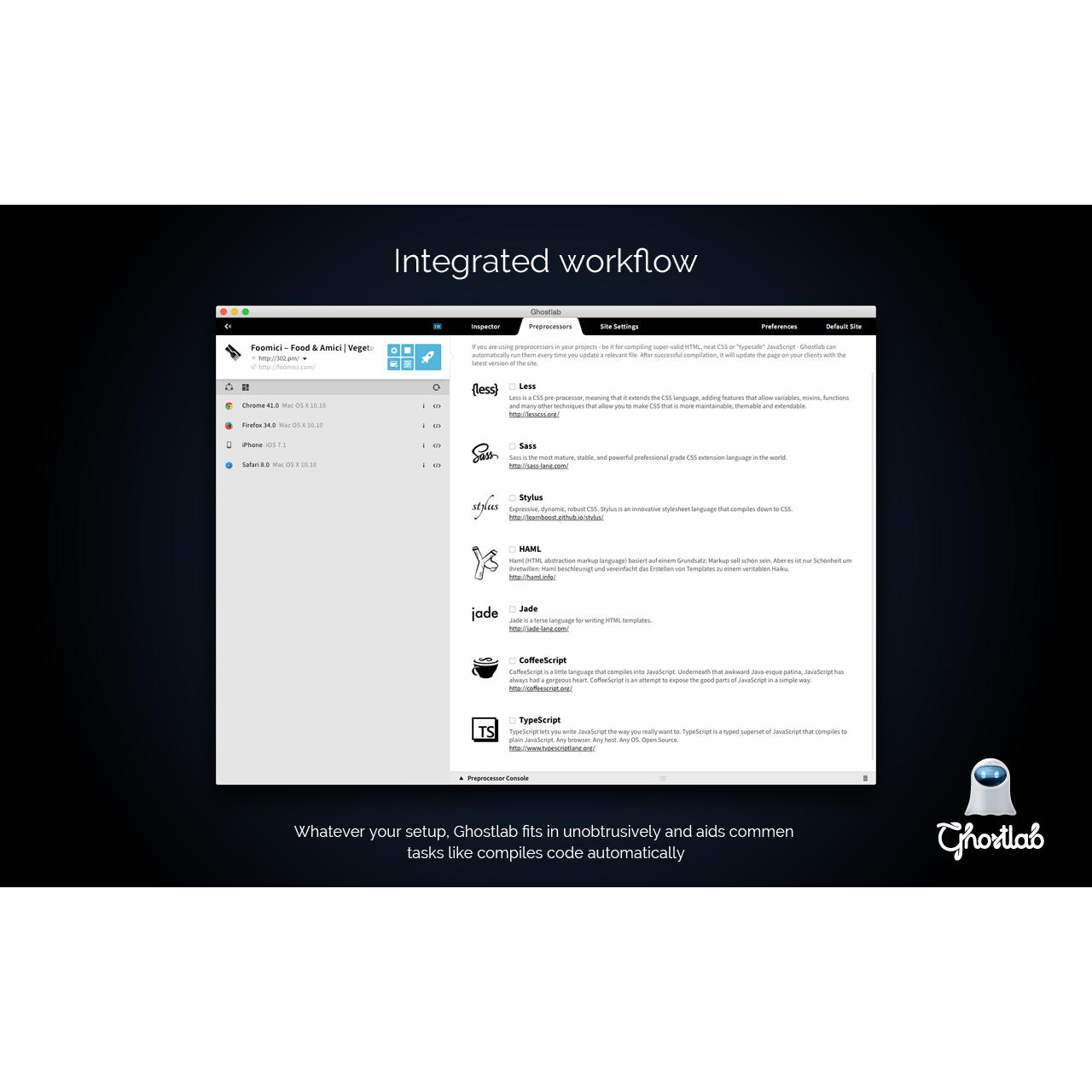
This means being signed in simultaneously on each device and simulating different scenarios. Luckily there are some quality tools and techniques available to help alleviate the pain of developing and testing responsive websites, whether you own any testing devices or not. Synchronised testing is an efficient way to automatically perform the same action across a variety of browsers and devices simultaneously. Products like Ghostlab and Adobe Edge Inspect CC solve this problem and help speed up testing with the added bonus of being able to remotely inspect and debug each connected browser. GhostlabĮarlier this year I came across Ghostlab and was immediately attracted to the product by their promise that it “synchronizes scrolls, clicks, reloads and form input across all connected clients.”Īvailable for Mac, Ghostlab allows you to connect any device (computer, tablet, smartphone, etc.) as long as you are on the same network.

If a device has JavaScript enabled then Ghostlab can run on it. Ghostlab includes the Weinre remote web inspector that lets you inspect the DOM and debug JavaScript on any connected device. To remotely inspect a device it’s as simple and double-clicking the device listed in the sidebar and then clicking ‘debug’.


 0 kommentar(er)
0 kommentar(er)
